- 软件信息
- 同类热门
- 攻略推荐
简介
百度编辑器又名Ueditor,是一款由百度开发的文本WEB编辑器,百度编辑器功能非常全面,为用户带来非常多的编辑操作方式,用户可以通过该软件进行文本、十六进制以及ASCII码等方面的编辑操作,完美解决用户在开发富文本编辑时所遇到的一切难题,大大降低企业设计运营成本。

百度编辑器采用了简洁清晰的的分层架构设计理念,具有轻量,可定制,开源免费,注重用户体验等特点,能够带给开发人员更加便捷、专业的编程服务。
软件特色
1、功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
4、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
软件功能
1.UEditor模块已与wysiwyg模块整合,可以自由与其他更多编辑器配合,你有更多选择
2.后台可配置工具条按钮
3.中英双语支持
4.后台可单独配置各种文件的上传路径,如本地图片,涂鸦,截图,远程抓取的图片,视频,文件,同时还可以设置相关的在线管理路径,简单说就是,比如你用你的帐号登录后,你上传的图片会自动存到一个专属于你的特殊路径,别人是不能看到你上传的图片的,这样就可以更好的权限分开管理。
5.不要问我百度编辑器有没有什么上传图片,批量上传,word图片转存,远程图片保存之类的功能
百度编辑器使用方法
第一:在本站下载百度编辑器安装包
第二:百度编辑器的功能版本选择
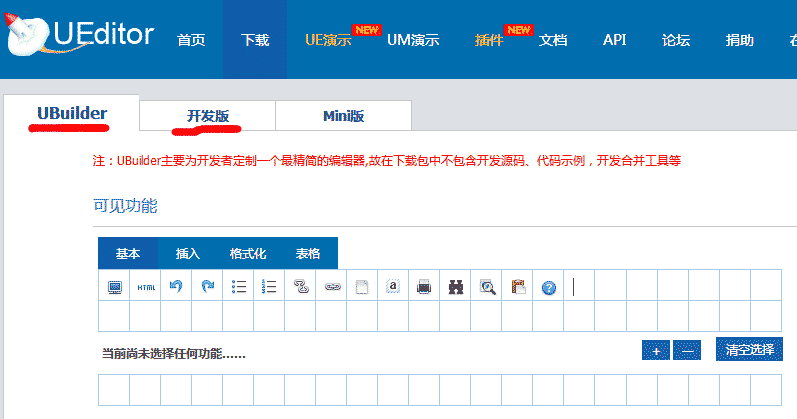
当我们点击下载选项后,我们发现一共有两个版本供我们选择,一个是UBuilder,一个是开发版,通过下面注释的红色小字我们可以了解到UBuilder和开发版的区别。一般情况下我们选择UBuilder版本即可。

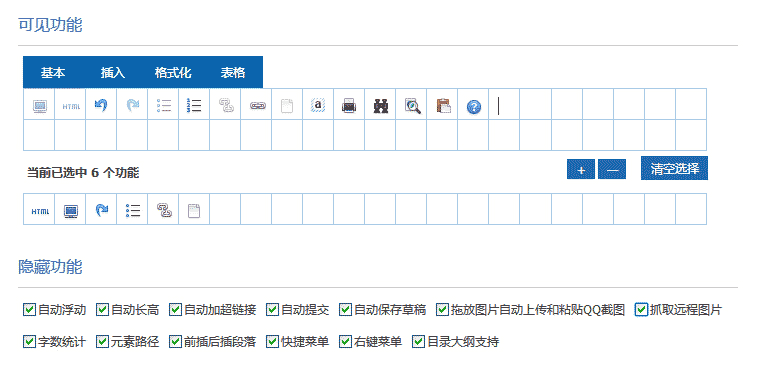
跟我们以往下载软件的方式不同,UEditor采用选择性下载。首先是可见功能的选择,共有基本,插入,格式化,表格四大组,每组下面都有若干功能按钮,我们可以根据自己的需求来进行选择,如果双击四大组则表示全选该组按钮。如果对选择的按钮不满意还可以点击清空选择,有一点要提示的是如果点击清空选择会清楚掉你原先做过的所有选择。

接着就是隐藏功能,语言,服务端版本的选择,隐藏功能默认的是全选,如非必要还是不要更改为好。语言选项共分为了中文和英文两种,默认的是只下载中文语言包,如果你有需要用到英文的话可以把英文包也加上。服务端版本目前提供了三种,分别为PHP,.NET,JSP,选择完毕后我们就可以点击下载资源包了。
第三:百度UEditor编辑器的配置方法技巧
1、从官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示:
_examples:编辑器完整版的示例页面
dialogs:弹出对话框对应的资源和JS文件
themes:样式图片和样式文件 php/jsp/.net:涉及到服务器端操作的后台文件,根据你选择的不同后台版本,这里也会不同,这里我们选择php
third-party:第三方插件(包括代码高亮,源码编辑等组件)
editor_all.js:_src目录下所有文件的打包文件(用于发布版本)
editor_api.js: API接口配置文件(开发版本)
editor_all_min.js:editor_all.js文件的压缩版,建议在正式部署时才采用
editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录
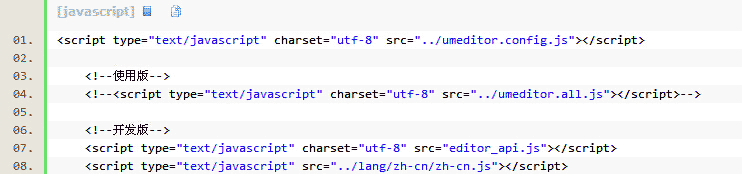
2、编辑器的实例化页面,导入编辑器需要的三个入口文件,示例代码如下:

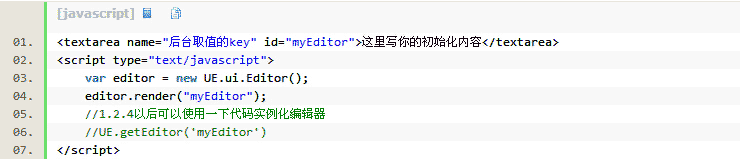
3、然后在编辑器的实例化页面中创建编辑器实例及其DOM容器,示例代码如下:

4、在editor_config.js中查找URL变量配置编辑器在你项目中的路径。
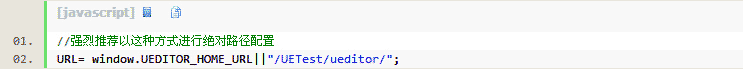
官网示例:

//强烈推荐以这种方式进行绝对路径配置
URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
我的配置:

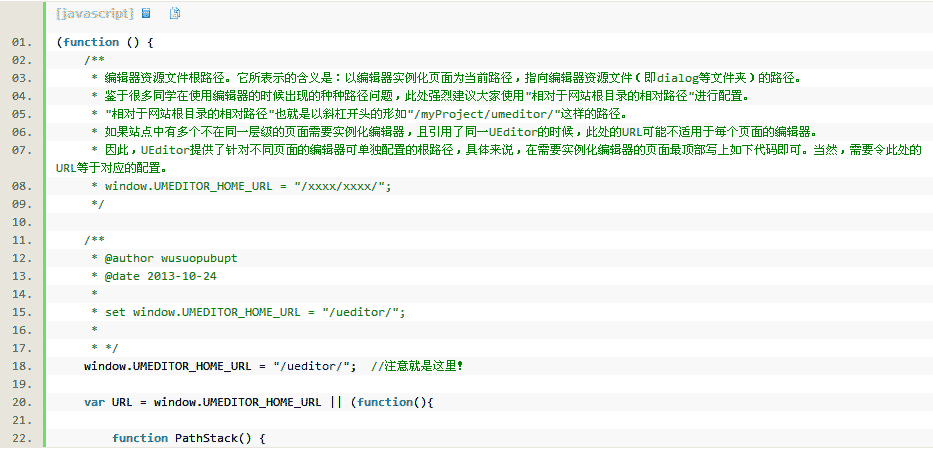
(function () {
/**
* 编辑器资源文件根路径。它所表示的含义是:以编辑器实例化页面为当前路径,指向编辑器资源文件(即dialog等文件夹)的路径。
* 鉴于很多同学在使用编辑器的时候出现的种种路径问题,此处强烈建议大家使用"相对于网站根目录的相对路径"进行配置。
* "相对于网站根目录的相对路径"也就是以斜杠开头的形如"/myProject/umeditor/"这样的路径。
* 如果站点中有多个不在同一层级的页面需要实例化编辑器,且引用了同一UEditor的时候,此处的URL可能不适用于每个页面的编辑器。
* 因此,UEditor提供了针对不同页面的编辑器可单独配置的根路径,具体来说,在需要实例化编辑器的页面最顶部写上如下代码即可。当然,需要令此处的URL等于对应的配置。
* window.UMEDITOR_HOME_URL = "/xxxx/xxxx/";
*/
/**
* @author wusuopubupt
* @date 2013-10-24
*
* set window.UMEDITOR_HOME_URL = "/ueditor/";
*
* */
window.UMEDITOR_HOME_URL = "/ueditor/"; //注意就是这里!
var URL = window.UMEDITOR_HOME_URL || (function(){
function PathStack() {
5、如果用editor_api.js (也就是不用editor.all.js)开发时,打开editor_api.js,代码如下
/**
* @author wusuopubupt
* @date 2013-10-24
*
* modified baseURL = '/ueditor/src/';
*/
baseURL = '/ueditor/src/';
for (var i=0,pi;pi = paths[i++];) {
document.write('');
}
})();
可以看到,这里有一项:baseURL,就是JS文件的路由,这里要根据ueditor_api.js文件的实际路径去配置!
6、文件上传问题:
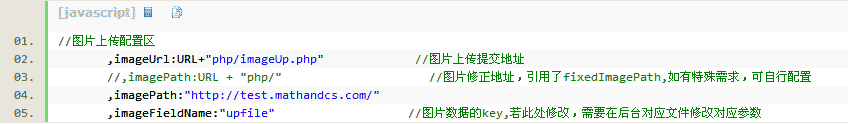
打开ueditor.config.js,可以看到如下配置:

//图片上传配置区
,imageUrl:URL+"php/imageUp.php" //图片上传提交地址
//,imagePath:URL + "php/" //图片修正地址,引用了fixedImagePath,如有特殊需求,可自行配置
,imagePath:"http://test.mathandcs.com/"
,imageFieldName:"upfile" //图片数据的key,若此处修改,需要在后台对应文件修改对应参数
这里的imageURL是图片上传所调用的php文件的地址,而imagePath则是为新上传的图片生成的图片地址的host部分;
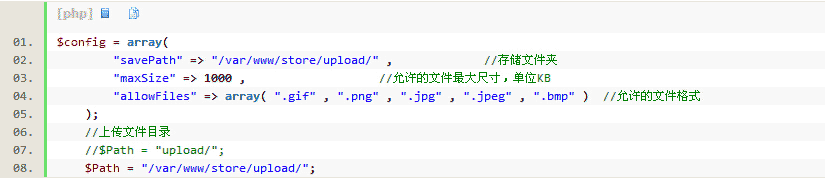
再打开ueditor/php/下的imageUp.php文件,有配置如下:

$config = array(
"savePath" => "/var/www/store/upload/" , //存储文件夹
"maxSize" => 1000 , //允许的文件最大尺寸,单位KB
"allowFiles" => array( ".gif" , ".png" , ".png" , ".jpeg" , ".bmp" ) //允许的文件格式
);
//上传文件目录
//$Path = "upload/";
$Path = "/var/www/store/upload/";
这里需要把上传文件到服务器的目的地址(上传文件保存文件)savePath修改成你指定的文件地址。
由于相对路径和绝对路径的问题,生成的地址有可能是错的,这时就要hack一下生成图片URL的JS文件:
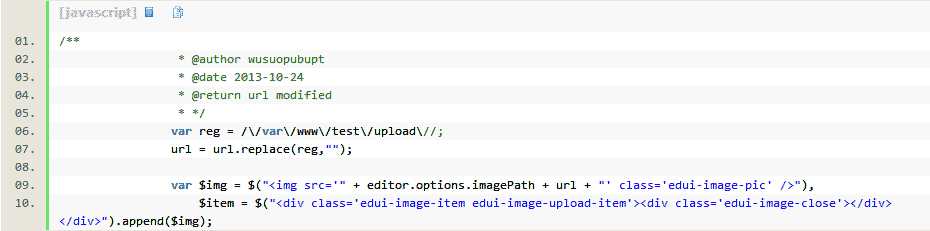
ueditor/dialogs/image/image.js 中修改:

/**
* @author wusuopubupt
* @date 2013-10-24
* @return url modified
* */
var reg = /\/var\/www\/test\/upload\//;
url = url.replace(reg,"");
var $img = $(""),
$item = $("
这里的正则的规则要根据具体情况来定!
至此,Ueditor便在我的环境中配置成功了
常见问题
1.乱码
如果运行成功了,而出现乱码的话,请检查你的编码方式。UEditor引用的脚本带有编码方式和meta标签。我下载的是utf-8版,运行起来就出现了乱码,我把引用的脚本中的charset="utf-8" 去掉就没有问题了。
2.上传图片出错
如果上传图片出现红色的叉叉,或者上传到一半没有反应。把net文件夹(PHP语言对应的是php,而JSP语言对应的是jsp)下面的web.config删除,原因是它里面使用.net 4.0的配置,而3.5和以下的版本就会有问题,删除不会有影响。
-
点击下载

广材助手纯净版
行业软件|33.34MB
更新时间:2024-10-23
-
点击下载

matlab(矩阵
行业软件|2.3GB
更新时间:2024-10-23
-
点击下载

大通证券金融理财终
行业软件|87.6MB
更新时间:2024-10-23
-
点击下载

光大银行网银助手
行业软件|1.64 MB
更新时间:2023-07-18
-
点击下载

1688商家工作台
行业软件|239 MB
更新时间:2023-05-23
-
点击下载

腾讯文档最新版
行业软件|93.15MB
更新时间:2023-03-24
-
点击下载

我家我设计最新绿色
行业软件|46.50MB
更新时间:2023-02-21
-
点击下载

MathTypev
行业软件|9.86MB
更新时间:2023-02-02
-
点击下载

wireshark
行业软件|107.66MB
更新时间:2023-01-14
-
点击下载

网易邮箱大师v4.
行业软件|33.20MB
更新时间:2023-01-09
相关推荐
-
简道云电脑版 1.0 免费版
1.1 MB / 行业软件
下 载 -
POP800在线客服系统 3.3.0 免费最新版
53.9 MB / 行业软件
下 载 -
云雀客服平台 1.3.0.0 绿色免费版
50.9 MB / 行业软件
下 载 -
政务钉钉PC端 1.6.5 免费正式版
200 MB / 行业软件
下 载 -
资料分析随机数出题软件 V1.0
6.34 MB / 行业软件
下 载 -
管家婆进销存管理v2.1.5
50.33MB / 行业软件
下 载