- 软件信息
- 同类热门
- 攻略推荐
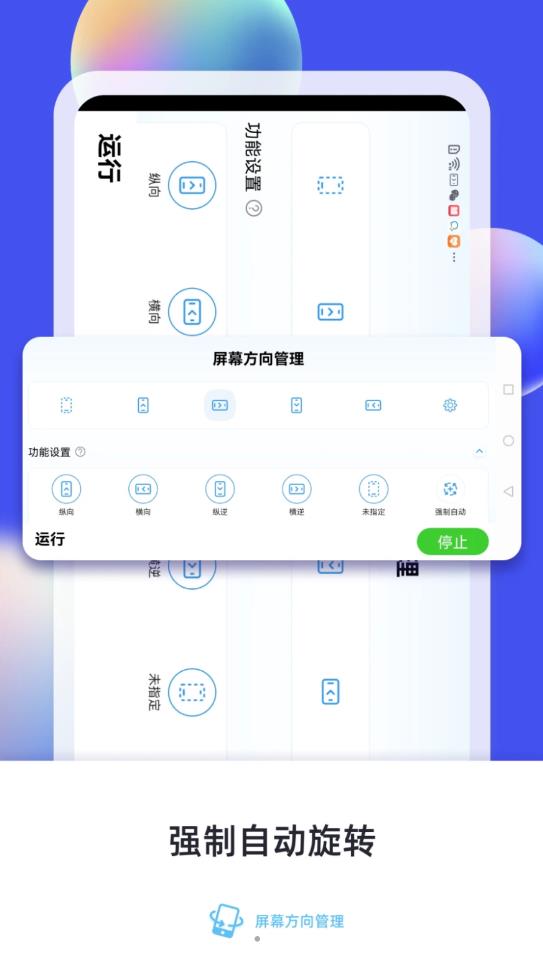
简介
横屏竖屏方向旋转是一款可以帮助大家来调节手机屏幕方向的软件,完美适配了众多品牌的手机,可以让你们的屏幕自动更改横竖屏效果,方便大家来对手机里面的功能进行操作,设置好自动化功能,只要你们旋转一下手机,屏幕显示也会自动进行切换,非常的方便简单,感兴趣的话快来下载软件体验吧。
横屏竖屏方向旋转软件特色:
1、支持所有横屏和竖屏模式下的旋转,全面管理你的手机屏幕旋转方式;
2、根据手机应用的需求,智能判断并自动旋转,告别手动切换麻烦;
3、提供多种屏幕方向锁定功能,满足不同场景下的使用需求,非常便捷!
横屏竖屏方向旋转软件亮点:
1、支持定向锁定,避免因意外的屏幕旋转而影响应用使用体验;
2、支持根据物理重力感应器自动旋转的应用,更加贴合手机使用习惯;
3、具备基于人工智能的屏幕旋转方案,为用户提供更舒适的操作体验。
横屏竖屏方向旋转软件优势:
1、手机横屏、竖屏、倒置、侧卧等任何角度都可以使用,非常的随意;
2、支持全局锁定,避免在使用某些应用时屏幕旋转不受控制;
3、可以为不同应用、页面设置不同的屏幕旋转方向,提供更人性化的自定义服务。
横屏竖屏方向旋转软件推荐理由:
1、当用户旋转设备时,设备会发送一个事件通知应用程序,告诉应用程序设备正处于横屏或竖屏状态;
2、在大多数情况下,当设备处于横屏状态时,应用程序会调整其布局;
3、应用程序可以根据这个事件来决定如何显示屏幕内容,以便在更广的屏幕上显示更多的内容。
横屏竖屏方向旋转软件描述:
1、你可以使用JavaScript来监听设备旋转事件,并根据设备方向来重新计算和调整布局;
2、用JavaScript来实现横屏竖屏方向旋转可能会降低性能,并可能导致应用程序出现延迟;
3、在使用JavaScript时,你需要尽可能使用轻量级的方法来实现旋转。
横屏竖屏方向旋转软件介绍:
1、当设备处于横屏状态时,你可以定义一个@media规则来设置一个更宽的布局;
2、并隐藏一些元素,使得所有内容都可以适应到屏幕上;
3、当然,在某些情况下,你可能需要使用JavaScript来实现横屏竖屏方向旋转。
横屏竖屏方向旋转软件说明:
1、可以利用一些框架,如Bootstrap、Foundation和Semantic UI等,这些框架中已经包含了适应屏幕的CSS类;
2、你所需要做的就是将这些类应用到你的应用程序中,这样它就可以自动适应屏幕方向;
3、你可以使用@media规则来定义不同的CSS规则,以便在不同的屏幕方向上显示不同的样式。
-
点击下载

小鳄鱼框架
实用工具|12.50M
更新时间:2024-10-31
-
点击下载

折纸看番记录工具
实用工具|35.80M
更新时间:2024-10-29
-
点击下载

火龙果app
实用工具|64.20M
更新时间:2024-10-29
-
点击下载

芭蕉汀
实用工具|4.90M
更新时间:2024-10-22
-
点击下载

qq强制修改密保手
实用工具|3.10M
更新时间:2024-10-16
-
点击下载

幻图AI
实用工具|25.80M
更新时间:2024-10-14
-
点击下载

小杰社工开户籍
实用工具|4.80M
更新时间:2024-10-13
-
点击下载

抖音福袋必中辅助神
实用工具|12.90M
更新时间:2024-04-03
-
点击下载

中航led魔宝老版
实用工具|87.20M
更新时间:2024-03-29
-
点击下载

滴滴自动抢单器神器
实用工具|89.80M
更新时间:2024-03-26
- 2024-10-22超级宝贝JoJo如何设置家长密码验证-超级宝贝JoJo设置家长密码验证教程
- 2024-10-21ZAKER如何开启长辈版模式-ZAKER开启长辈版模式教程
- 2023-10-14iPhone14Pro更新iOS17.1怎么样好用吗?
- 2023-10-14excel怎么讲数据转化为图表,几个步骤轻松制作动态图表
- 2023-09-19ios17降级ios16操作介绍
- 2023-08-315g开关怎么打开vivo,怎么使用5g
- 2023-08-30ios14画中画怎么操作?ios14画中画操作方法详细介绍
- 2023-08-28乐视y1pro+如何开启分屏功能?乐视y1pro+开启分屏功能方法教程