
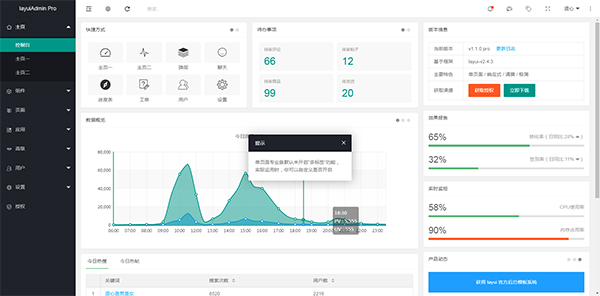
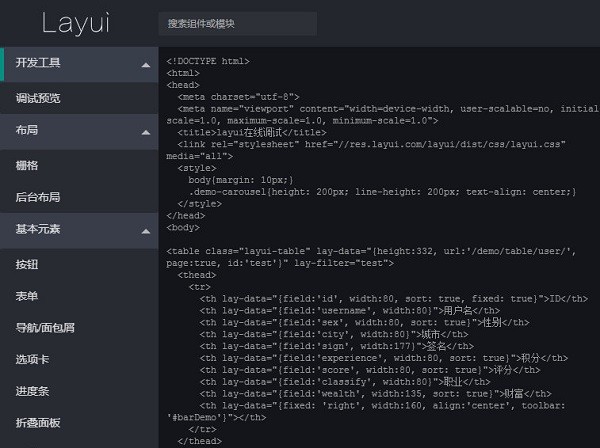
Layui框架是由职业前端倾情打造的经典模块化前端框架,该框架采用自身模块规范编写,同时也遵循原生HTML、CSS、JS的书写与组织形式,能够让你在开发的的时候可以拥有更加方便的框架得以套用,非常适用于界面的快速开发。

Layui框架是面向全层次的前后端开发者打造的小巧的前端UI框架,Layui门槛极低,拿来即用,并且从核心代码到API的每一处细节都经过精心雕琢,另外还支持对前端社区的噪音进行过滤,也支持兼容几乎全部的浏览器,能够帮助你快速开发框架。
1、返璞归真
身处在前端社区的繁荣之下,我们都在有意或无意地追逐。而 layui 偏偏回望当初,奔赴在返璞归真的漫漫征途,自信并勇敢着,追寻于原生态的书写指令,试图以最简单的方式诠释高效。
2、双面体验
拥有双面的不仅是人生,还有 layui。一面极简,一面丰盈。极简是视觉所见的外在,是开发所念的简易。丰盈是倾情雕琢的内在,是信手拈来的承诺。一切本应如此,简而全,双重体验。
3、星辰大海
如果眼下还是一团零星之火,那运筹帷幄之后,迎面东风,就是一场烈焰燎原吧,那必定会是一番尽情的燃烧。待,秋风萧瑟时,散作满天星辰,你看那四季轮回,正是 layui 不灭的执念。

1、采用自身模块规范编写,遵循原生HTML、CSS、JS的书写与组织形式;
2、使用简单,门槛极低,拿来即用;
3、外在极简,却又不失饱满的内在,体积轻盈,组件丰盈;
4、从核心代码到API的每一处细节都经过精心雕琢,非常适合界面的快速开发;
5、更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来;
6、兼容人类正在使用的全部浏览器(IE6、7除外),可作为PC端后台系统与前台界面的速成开发方案。
一般用于开发环境
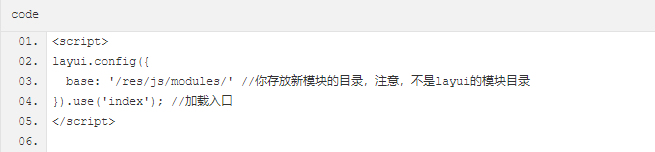
我们推荐你遵循 layui 的模块规范建立一个入口文件,并通过 layui.use() 方式来加载该入口文件,如下所示:

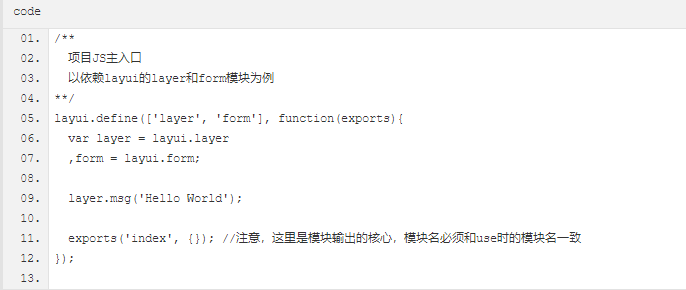
上述的 index 即为你 /res/js/modules/ 目录下的 index.js,它的内容应该如下:

一般用于线上环境
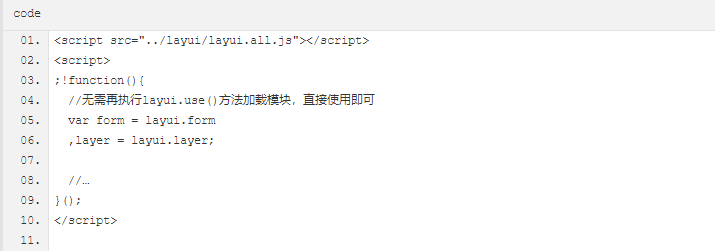
事实上 layui 的「模块化加载」十分适用于开发环境,它方便团队开发和代码调试。但对于「线上环境」,我们更推荐您采用「全模块加载」,即直接引入 layui.all.js,它包含了 layui 所有的内置模块,且无需再通过 layui.use() 方法加载模块,直接调用即可。如:

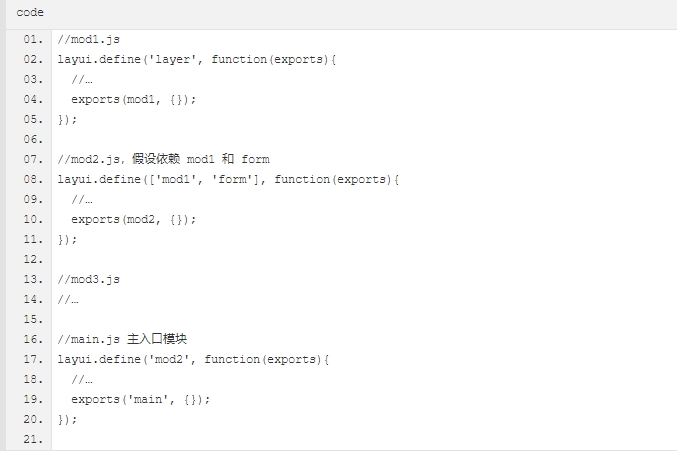
除了 layui 内置的全模块加载,layui 的扩展模块同样可以合并为一个文件来加载。我们假设你的项目存放了很多个扩展模块(可以简单理解为一个 js 文件就是一个模块),那么你只需要根据其依赖关系将其合并,即可一次性加载所有扩展模块,如:

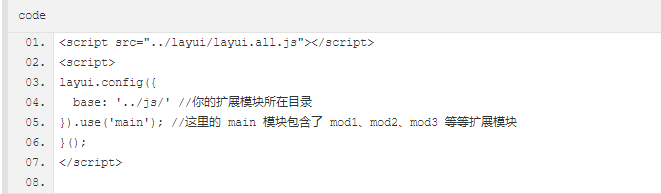
现在我们可以借助 Gulp 将上述的 mod1、mod2、mod3、main 等扩展模块构建合并到一个模块文件:main,此时你只需要加载它即可:

可以看到,通过「全模块」的用法,我们最多只需要加载两个 JS 文件,这将大幅度减少静态资源的请求。
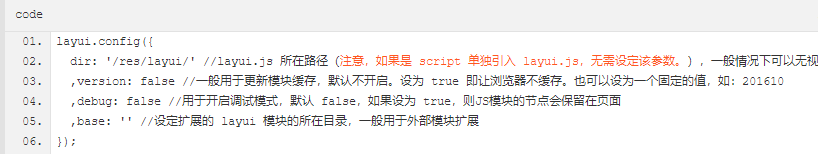
方法:layui.config(options)
你可以在使用模块之前,全局化配置一些参数,尽管大部分时候它不是必须的。所以我们目前提供的全局配置项非常少,这也是为了减少一些不必要的工作,尽可能让使用变得更简单。目前支持的全局配置项如下:

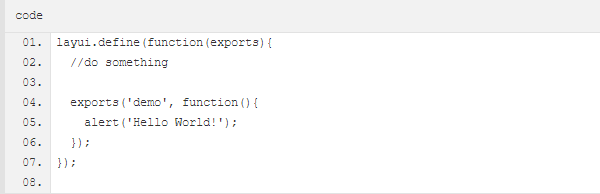
方法:layui.define([mods], callback)
通过该方法可定义一个 layui 模块。参数 mods 是可选的,用于声明该模块所依赖的模块。callback 即为模块加载完毕的回调函数,它返回一个 exports 参数,用于输出该模块的接口。

跟 RequireJS 最大不同的地方在于接口输出,exports 是一个函数,它接受两个参数,第一个参数为模块名,第二个参数为模块接口,当你声明了上述的一个模块后,你就可以在外部使用了,demo 就会注册到 layui 对象下,即可通过 layui.demo() 去执行该模块的接口。
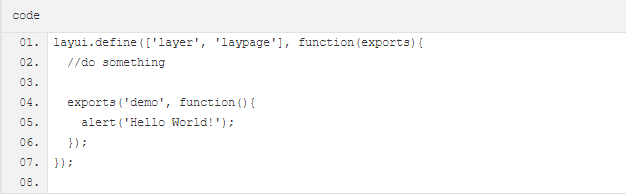
你也可以在定义一个模块的时候,声明该模块所需的依赖,如:

上述的 ['layer', 'laypage'] 即为本模块所依赖的模块,它并非只能是一个数组,你也可以直接传一个字符型的模块名,但是这样只能依赖一个模块。
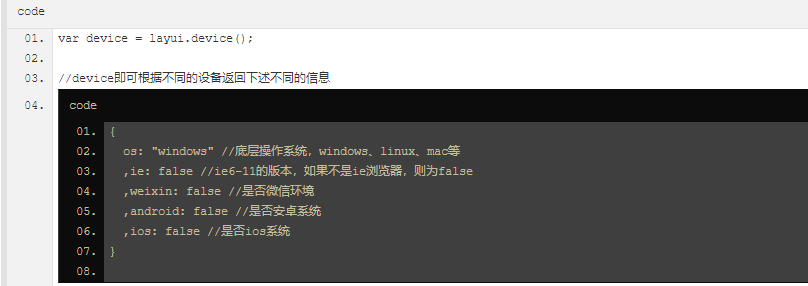
方法:layui.device(key),参数key是可选的
由于 layui 的一些功能进行了兼容性处理和响应式支持,因此该方法同样发挥了至关重要的作用。尤其是在 layui mobile 模块中的作用可谓举足轻重。该方法返回了丰富的设备信息:

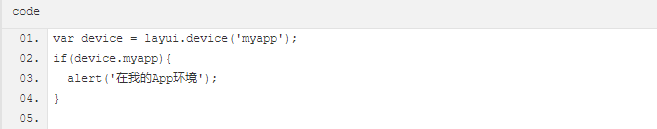
有时你的 App 可能会对 userAgent 插入一段特定的标识,譬如:
Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 myapp/1.8.6 Safari/537.36
你要验证当前的 WebView 是否在你的 App 环境,即可通过上述的myapp(即为 Native 给 Webview 插入的标识,可以随意定义)来判断。

一、预先加载
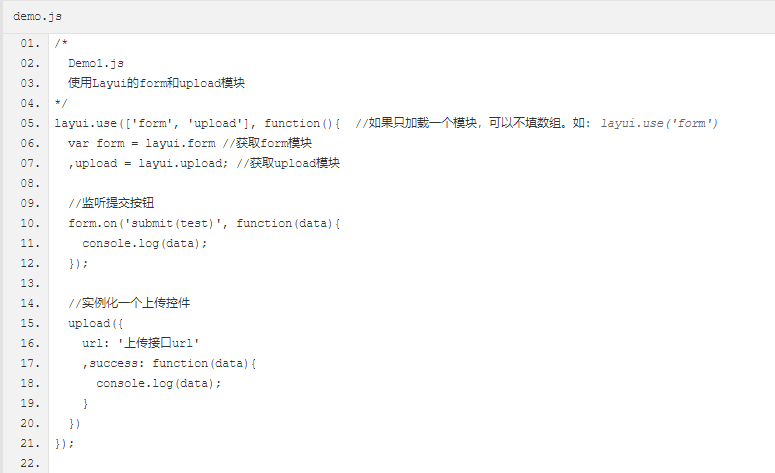
开门见山,还是直接说使用比较妥当。Layui的模块加载采用核心的 layui.use(mods, callback)方法,当你的JS 需要用到Layui模块的时候,我们更推荐你采用预先加载,因为这样可以避免到处写layui.use的麻烦。你应该在最外层如此定义:

二、按需加载(不推荐)
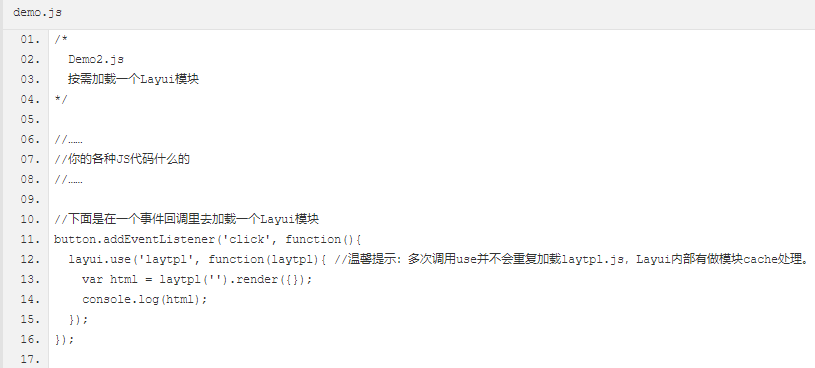
如果你有强迫症,你对网站的性能有极致的要求,你并不想预先加载所需要的模块,而是在触发一个动作的时候,才去加载模块,那么,这是允许的。你不用在你的JS最外层去包裹一个大大的 layui.use,你只需要:

注意:如果你的 JS 中需要大量用到模块,我们并不推荐你采用这种加载方式,因为这意味着你要写很多 layui.use(),代码可维护性不高。
三、模块命名空间
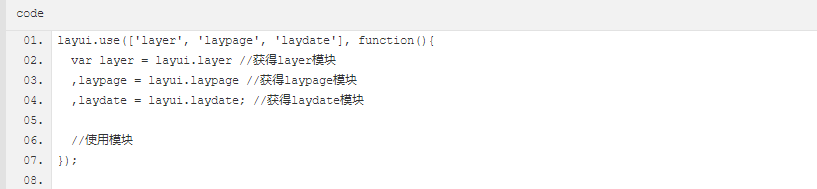
layui 的模块接口会绑定在 layui 对象下,内部由 layui.define() 方法来完成。每一个模块都会一个特有的名字,并且无法被占用。所以你无需担心模块的空间被污染,除非你主动 delete layui.{模块名}。调用模块可通过 layui.use 方法来实现,然后再通过 layui 对象获得模块接口。如:

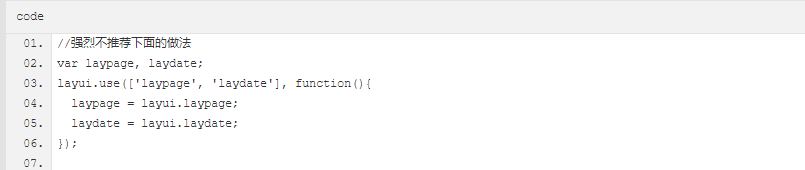
我们推荐你将所有的业务代码都写在一个大的 use 回调中,而不是将模块接口暴露给全局,比如下面的方式我们是极不推荐的:

你之所以想使用上面的错误方式,是想其它地方使用不在执行一次 layui.use?但这种理解本身是存在问题的。因为如果一旦你的业务代码是在模块加载完毕之前执行,你的全局对象将获取不到模块接口,因此这样用不仅不符合规范,还存在报错风险。建议在你的 js 文件中,在最外层写一个 layui.use 来加载所依赖的模块,并将业务代码写在回调中,见:预先加载。
事实上,如果你不想采用 layui.use,你可以引入 layui.all.js 来替代 layui.js
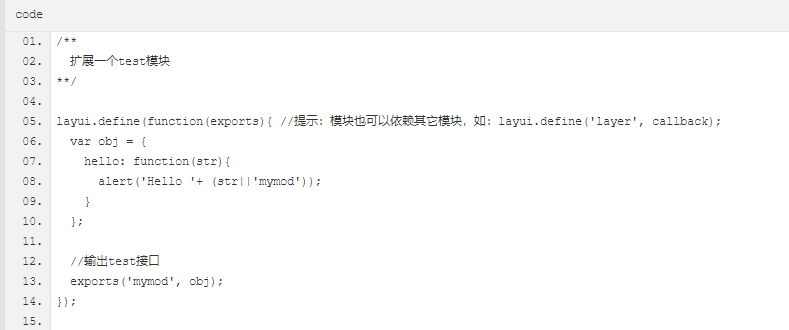
四、扩展一个 layui 模块
layui 官方提供的模块有时可能还无法满足你,或者你试图按照layer的模块规范来扩展一个模块。那么你有必要认识layui.define()方法,相信你在文档左侧的“底层方法”中已有所阅读。下面就就让我们一起扩展一个Layui模块吧:
第一步:确认模块名,假设为:mymod,然后新建一个mymod.js 文件放入项目任意目录下(注意:不用放入layui目录)
第二步:编写test.js 如下:

第三步:设定扩展模块所在的目录,然后就可以在别的JS文件中使用了

大体上来说,layui 的模块定义很类似 Require.js 和 Sea.js,但跟他们又有着明显的不同,譬如在接口输出等地方。
1、应该如何加载模块最科学?
事实上我们在模块规范已经有明确地说明,你可以采用预先加载和按需加载两种模式,但后者我们并不推荐(文档也解释原因了)。因此我们强烈推荐的方式是:你应该在你js文件的代码最外层,就把需要用到的模块 layui.use移一下
2、如何使用内部jQuery?
由于Layui部分内置模块依赖jQuery,所以我们将jQuery1.11最稳定的一个版本作为一个内置的DOM模块(唯一的一个第三方模块)。只有你所使用的模块有依赖到它,它才会加载,并且如果你的页面已经script引入了jquery,它并不会重复加载。内置的jquery模块去除了全局的$和jQuery,是一个符合layui规范的标准模块。
3、为什么表单不显示?
当你使用表单时,Layui会对select、checkbox、radio等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于form组件,所以你必须加载 form,并且执行一个实例。值得注意的是:导航的Hover效果、Tab选项卡等同理(它们需依赖 element 模块)
4、哪里有 layui 未压缩源代码?
我们的全部代码托管在GitHub(你可以通过首页的Star进入)和码云。之所以在下载包里没有提供未压缩的源代码,是为了避免一些猿的使用混淆,因为之前有遇到过部分可爱到极致的猿,居然同时引入了压缩过和未压缩过的layui.js,虽然文档在“开始使用”中有相关的明确说明,但这种问题仍然不是个例,使得我欲哭无泪啊啊啊,但毕竟我们要做“中国最容易使用的UI框架”,因此才决定只对下载包提供我们构建后的代码,并且,由于是经过了压缩、合并等处理,所以更适合用于生产环境。
1、优化:layui.use() 方法,以支持加载非内置模块的合并请求(如您在线上环境采用「非模块化加载」的方式,那么最多可以只加载两个文件,即:layui.all.js、main.js(你的扩展模块的合并文件)。这将大幅度减少文件请求) #详见文档
2、新增:layui.url() 底层方法,用于将 url 中的 pathname、search、hash 属性进行对象化获取 #详见文档
3、优化:栅格的列间隔类 .layui-col-space,支持 1-30 区间所有双数间隔,并支持 1、5、15、25 单数间隔
4、优化:table 组件的合计行,若接口直接返回了合计行数据,则优先读取,否则由前端自动合计当前行数据 #详见文档
5、修复:upload 组件因上个版本的 progress(进度条) 功能导致的部分情况无法跨域上传的问题
6、优化:upload 组件 progress 回调,在第二个参数中返回了当前触发的元素对象
7、修复:form 模块的 select 组件在 lay-disabled 和 lay-search 共用时出现可编辑问题
8、修复:flow.load() 多次执行时的重复加载的问题
9、修复:util 组件的 event 方法重复绑定事件的问题
10、新增:28 个字体图标

238.8 MB|行业软件

147.33 MB|行业软件

149.4 MB|行业软件

27.27 MB|行业软件

67.56MB|行业软件
对于您的问题快深感抱歉,非常感谢您的举报反馈,小编一定会及时处理该问题,同时希望能尽可能的填写全面,方便小编检查具体的问题所在,及时处理,再次感谢!