- 软件信息
- 同类热门
- 攻略推荐
简介
软件介绍
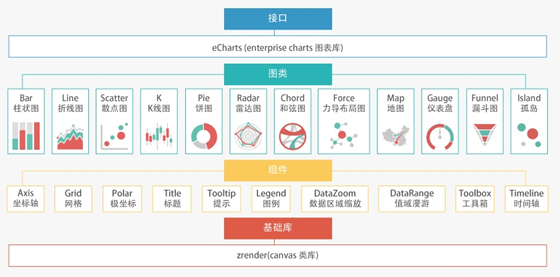
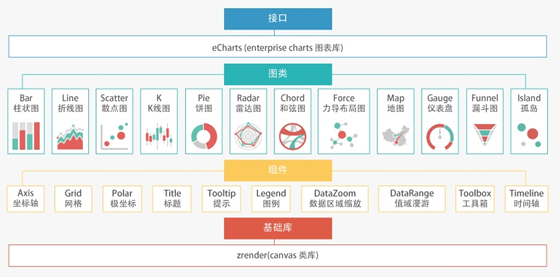
echarts中文api是一款让用户可以使用JavaScript制作图表的工具,拥有全新的图表制作方式,让用户可以轻松的使用这款工具制作可视化图表。echarts中文api免费版兼容ie浏览器、火狐浏览器、谷歌浏览器等各大主流浏览器,底层更是依赖轻量级的图形库zrender,让用户可以更好的制作可视化图表。
echarts中文api官方版为用户提供各种方便实用的工具,让用户不需要特别精通的开发知识,就能轻松的制作出数据可视化图表。

软件特色
混搭
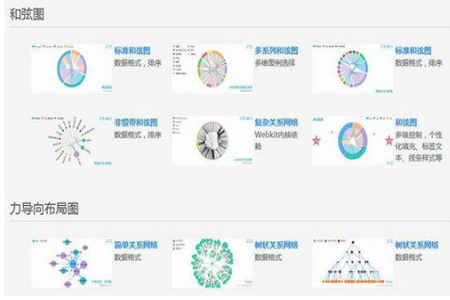
混搭的图表会更具表现力也更有有趣味,ECharts提供的图表(共11类17种)支持任意混搭:折线图(面积图)、柱状图(条形图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图、地图、和弦图、力导布局图、仪表盘、漏斗图。
混搭情况下一个标准图表:包含唯一图例、工具箱、数据区域缩放、值域漫游模块,一个直角坐标系(可包含一条或多条类目轴线,一条或多条值轴线,最多上下左右四条)
拖拽重计算
拖拽重计算特性(专利)带来了数据统计图表从未有过的用户体验,允许用户对统计数据进行有效的提取、整合,甚至在多个图表间交换数据,赋予了用户对数据进行挖掘、整合的能力。
动态类型切换
ECharts免费版提供了动态类型切换,让用户随心所欲的切换到他所需要的图表类型和堆叠状态。
图例开关
ECharts提供了方便快捷的多维度图例开关,可以随时切换到你所关心的数据系列。
数据区域选择
数据可以是无限的,但显示空间总是有限的,数据区域选择组件提供了大数据量中漫游的能力,让用户选择并呈现他所关心的数据区域。
配合随动的均值(极值)标线,标注展现强大的数据剖析能力。
值域漫游
基于坐标的图表(如地图、散点图)通过色彩变化表现数值的大小能直观形象的展示数据分布。
但如何聚焦到我所关心的数值上?我们创造了称为值域漫游的功能,让你可以轻松进行数值筛选。
炫光特效
ECharts支持标注标线的炫光特效,特别用在地图上轻松实现百度迁徙数据可视化特效
动态数据添加
如果你需要展示有实时变化的数据,相信这个动态接口会对你很有帮助。
多维度堆积
支持多系列,多维度的数据堆积,配合自动伸缩的图形实体和直角坐标系,能呈现出更有内涵的统计图表

echarts中文api使用教程
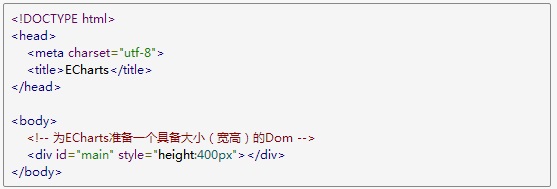
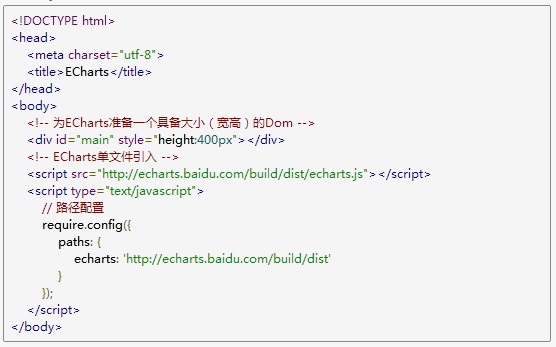
1、新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom。

2、新建script标签引入模块化单文件echarts.js

3、新建script标签中为模块加载器配置echarts和所需图表的路径(相对路径为从当前页面链接到echarts.js)

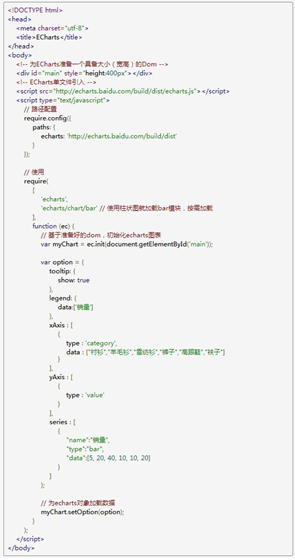
4、script标签内动态加载echarts和所需图表,回调函数中可以初始化图表并驱动图表的生成

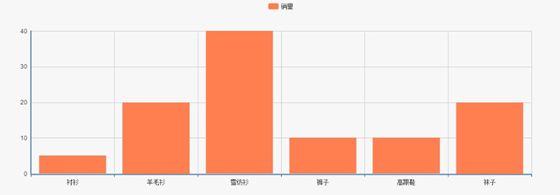
5、浏览器中打开echarts.html,就可看到以下效果

echarts中文api常见问题
1、坐标轴标签显示空间不够怎么办?
可以用 interval 控制每隔多少显示标签,设为 0 则显示所有标签。
或者,可以设置 axisLabel.rotate,将标签旋转一定角度。
2、把坐标轴设置在右侧好像没有效果?
需要将 onZero 设为 false 才行。
3、如何强制显示坐标轴第一个/最后一个标签?
3.5.2 版本起,支持 axisLabel.showMinLabel 以及 axisLabel.showMaxLabel,分别用来控制第一个和最后一个标签是否强制显示,设为 true 则强制显示。
如果不方便更新版本,可以参考这个例子实现同样的效果。
4、坐标轴刻度好像和数据不匹配?
请检查一下是否设置了 stack,如果不是想做堆积折线图的话,应该将其去掉。
5、省份名称重叠,如何修改名称的位置?
可以修改地图文件(JS 或 JSON)中对应省份的 cp 坐标,或者通过 echarts.getMap('china') 修改已加载的地图数据。/2、如何获取地图的缩放事件?
首先,需要将系列的 roam 设置为 true,然后可以监听 'georoam' 事件。
-
点击下载

哎上课专业版
行业软件|78.9MB
更新时间:2024-11-06
-
点击下载

广联达云计价平台G
行业软件|493MB
更新时间:2024-10-23
-
点击下载

matlab202
行业软件|2.3GB
更新时间:2024-10-23
-
点击下载

巧课专业版
行业软件|44.32MB
更新时间:2024-10-23
-
点击下载

芝麻开门隧道施工计
行业软件|22.7 MB
更新时间:2023-08-27
-
点击下载

云小店 1.8.5
行业软件|88.91 GB
更新时间:2023-05-09
-
点击下载

够快云库v6.1.
行业软件|79.29MB
更新时间:2023-01-16
-
点击下载

云雀客服平台v3.
行业软件|35.11MB
更新时间:2023-01-13
-
点击下载

语雀v1.0.3
行业软件|67.56MB
更新时间:2023-01-09
-
点击下载

OTDR曲线图生成
行业软件|225KB
更新时间:2023-01-06
相关推荐
-
SolidWork2022
15.3GB / 行业软件
下 载 -
恒商云平台 4.9.2 免费最新版
1.8 MB / 行业软件
下 载 -
Speedoffice极速办公最新版
183.73MB / 行业软件
下 载 -
Excel甘特图插件v3.1
3.19MB / 行业软件
下 载 -
资料分析随机数出题软件 V1.0
6.34 MB / 行业软件
下 载 -
AllDupV4.5.16
20.50MB / 行业软件
下 载