- 软件信息
- 同类热门
- 攻略推荐
简介
Cocos Creator是基于开源的跨平台游戏引擎框架Cocos2d-X,并以内容创作为核心打造的一体化游戏开发工具,该软件不但在Cocos2d-Xx的基础上实现了彻底脚本化、组件化和数据驱动,而且还拥有极为强大的兼容性,能够帮助你更快进行游戏开发。

Cocos Creator是一款拥有设计、开发、预览、调试等一站式功能的专业级游戏开发软件,该软件提供了一体化、可扩展、可自定义工作流的编辑器,也提供了高级的渲染能力和丰富的渲染定制空间,极大简化工作流中的场景编辑、UI设计、资源管理等操作。
Cocos Creator特色
1、脚本中可以轻松声明可以在编辑器中随时调整的数据属性,对参数的调整可以由设计人员独立完成。
2、支持智能画布适配和免编程元素对齐的 UI 系统可以完美适配任意分辨率的设备屏幕。
3、专为 2D 游戏打造的动画系统,支持动画轨迹预览和复杂曲线编辑功能。
4、动态语言支持的脚本化开发,使得动态调试和移动设备远程调试变得异常轻松。
5、借助 Cocos2d-x 引擎,在享受脚本化开发的便捷同时,还能够一键发布到各类桌面和移动端平台,并保持原生级别的超高性能
6、脚本组件化和开放式的插件系统为开发者在不同深度上提供了定制工作流的方法,编辑器可以大尺度调教来适应不同团队和项目的需要。

Cocos Creator功能
1、一体化编辑器: 包含了一体化、可扩展的编辑器,简化了资源管理、游戏调试和预览、多平台发布等工作。允许设计师深入参与游戏开发流程,在游戏开发周期中进行快速编辑和迭代。支持 Windows 和 Mac 系统。
2、2D 和 3D: 同时支持 2D 和 3D 游戏开发,具有可满足您各种游戏类型特定需求的功能。并且深度优化了纯 2D 游戏的编辑器使用体验和引擎性能,内建了 Spine、DragonBones、TiledMap、Box2D、Texture Packer 等 2D 开发中间件的支持。
3、开源引擎: Cocos Creator 的引擎完全开源,并且保留了 Cocos2d-x 高性能、可定制、容易调试、易学习、包体小的优点。
4、跨平台: Cocos Creator 深度支持各大主流平台,游戏可以快速发布到 Web、iOS、Android、Windows、Mac,以及各个小游戏平台。在 Web 和小游戏平台上提供了纯 JavaScript 开发的引擎运行时,以获得更好的性能和更小的包体。在其它原生平台上则使用 C++ 实现底层框架,提供更高的运行效率。
5、JavaScript: 您可以完全使用 JavaScript 来开发游戏,在真机上进行快速预览、调试,对已发布的游戏进行热更新。同时支持 TypeScript。
6、高效的工作流程:Cocos Creator 预制件是预配置的游戏对象,可提供高效而灵活的工作流程,让设计师自信地进行创作工作,而无需为犯下耗时的错误担忧。
7、UI:内置的 UI 系统能够让您快速、直观地创建用户界面。
8、自定义工具:您可以借助各种您所需工具扩展编辑器功能以匹配团队工作流程。创建或添加自定义的插件或在插件商店中找到所需资源,插件商店中有上百种能够帮助您加快项目进程的范例、工具和插件。

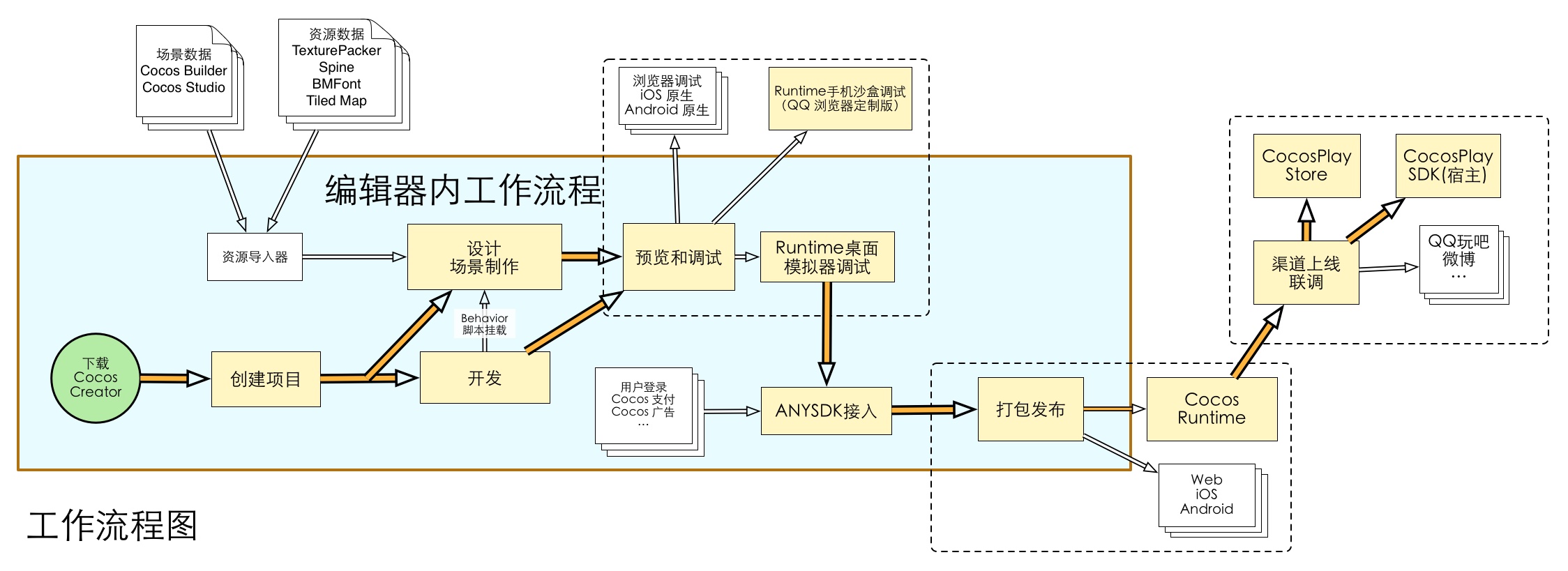
工作流程说明
在开发阶段,Cocos Creator 已经能够为用户带来巨大的效率和创造力提升,但我们所提供的工作流远不仅限于开发层面。对于成功的游戏来说,开发和调试、商业化 SDK 的集成、多平台发布、测试、上线这一整套工作流程不光缺一不可,而且要经过多次的迭代重复。

Cocos Creator 将整套手机页游解决方案整合在了编辑器工具里,无需在多个软件之间穿梭,只要打开 Cocos Creator 编辑器,各种一键式的自动化流程就能花最少的时间精力,解决上述所有问题。开发者就能够专注于开发阶段,提高产品竞争力和创造力
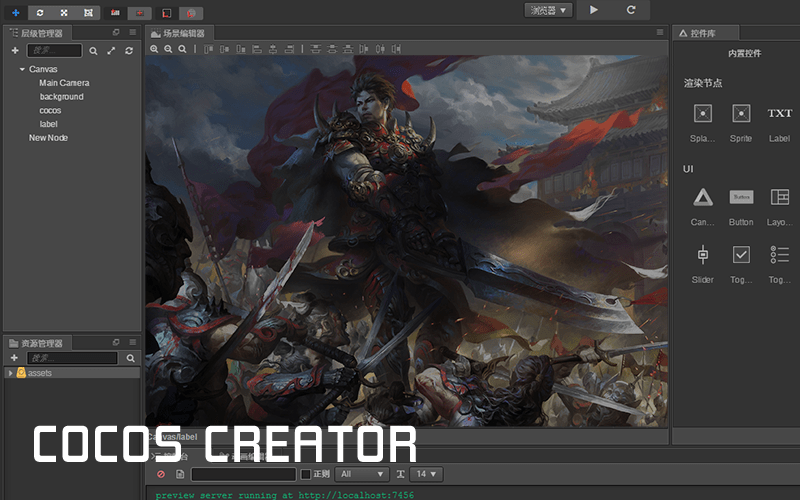
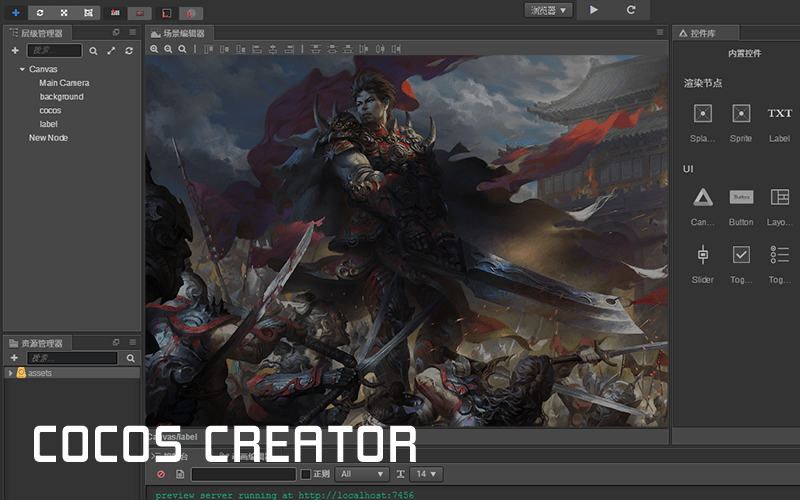
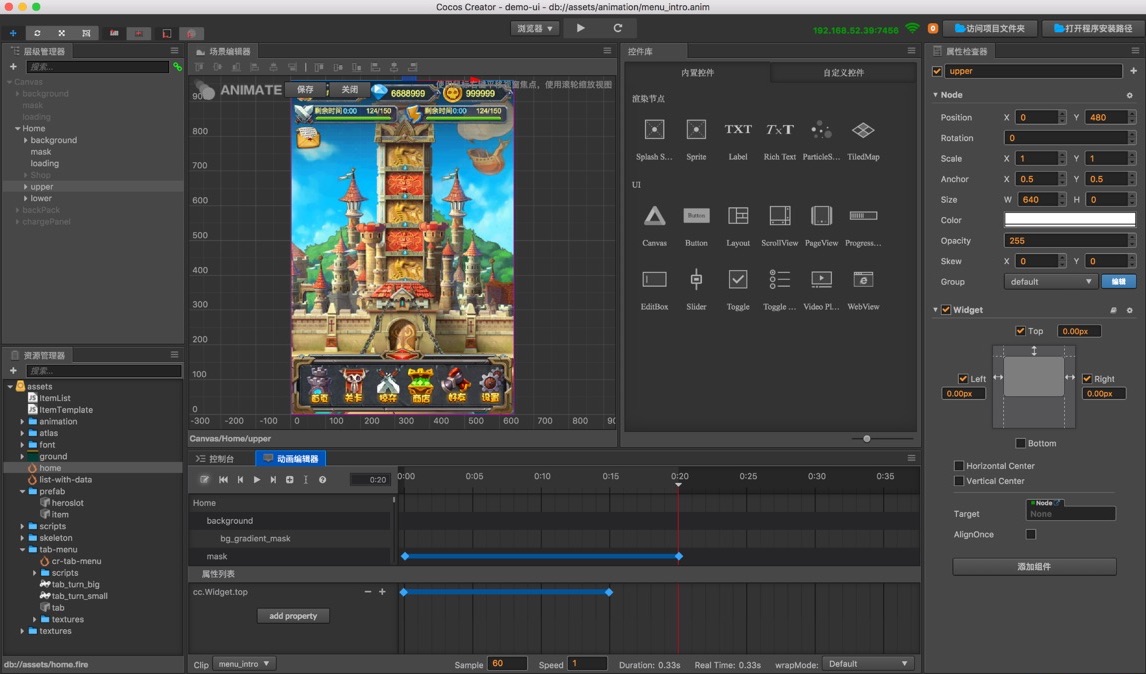
编辑器界面介绍
这一章将会介绍编辑器界面,熟悉组成编辑器的各个面板、菜单和功能按钮。Cocos Creator 编辑器由多个面板组成,面板可以自由移动、组合,以适应不同项目和开发者的需要。我们在这里将会以默认编辑器布局为例,快速浏览各个面板的名称和作用:

1、资源管理器

资源管理器 里显示了项目资源文件夹(assets)中的所有资源。这里会以树状结构显示文件夹并自动同步在操作系统中对项目资源文件夹内容的修改。您可以将文件从项目外面直接拖拽进来,或使用菜单导入资源。
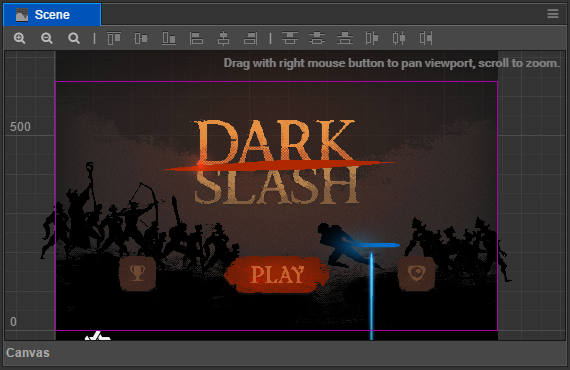
2、场景编辑器

场景编辑器 是用来展示和编辑场景中可视内容的工作区域。所见即所得的场景搭建工作都依靠场景编辑器中的显示来完成。
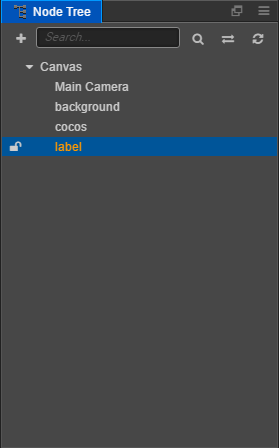
3、层级管理器

层级管理器 用树状列表的形式展示场景中的所有节点和它们的层级关系,所有在 场景编辑器 中看到的内容都可以在 层级管理器 中找到对应的节点条目,在编辑场景时这两个面板的内容会同步显示,一般我们也会同时使用这两个面板来搭建场景。
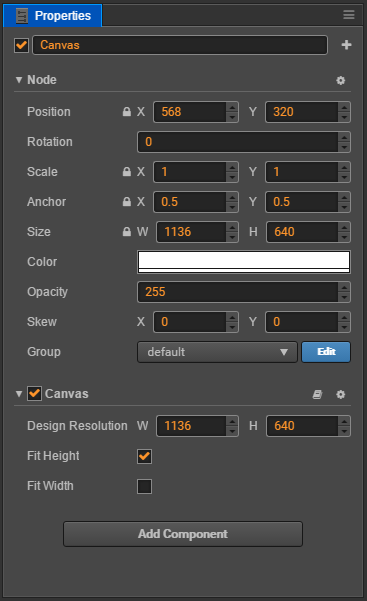
4、属性检查器

属性检查器 是我们查看并编辑当前选中节点和组件属性的工作区域,这个面板会以最适合的形式展示和编辑来自脚本定义的属性数据。
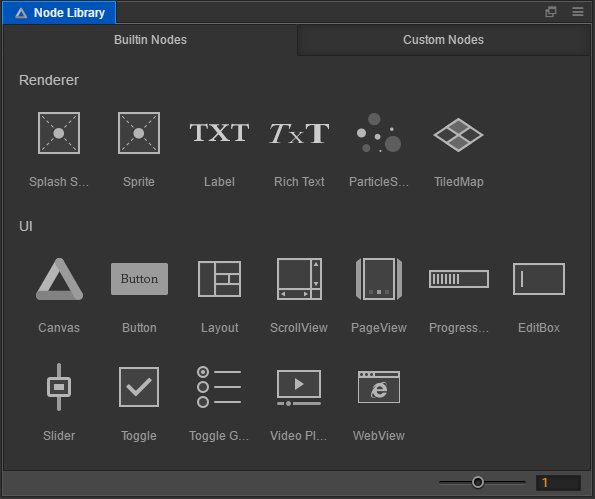
5、控件库

控件库 预设控件的仓库,可以通过拖拽方式添加到场景中,并且可以将用户自己的预制资源(prefab)添加到控件库里方便再次使用。
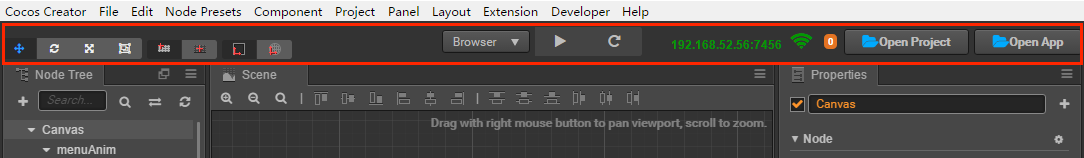
6、工具栏

工具栏 上包括了场景编辑工具、预览游戏时的操作按钮、远程测试和调试时使用访问地址、连接中的设备数,以及最右边可访问项目文件夹和打开程序安装路径。
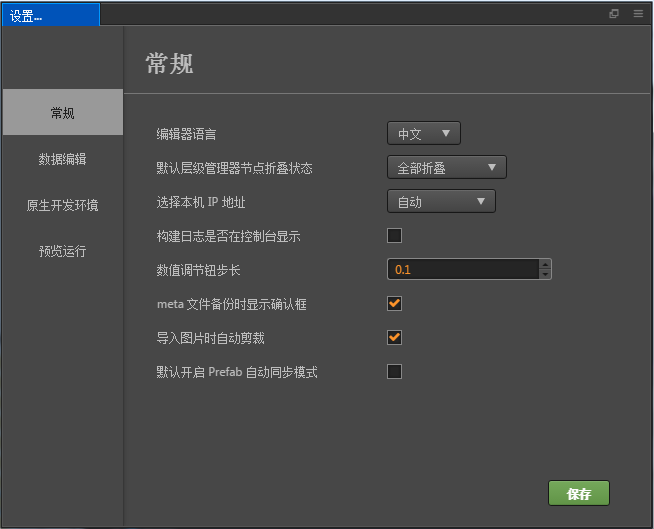
7、设置

设置 里提供各种编辑器个性化的全局设置,包括原生开发环境、游戏预览、脚本编辑工具等。
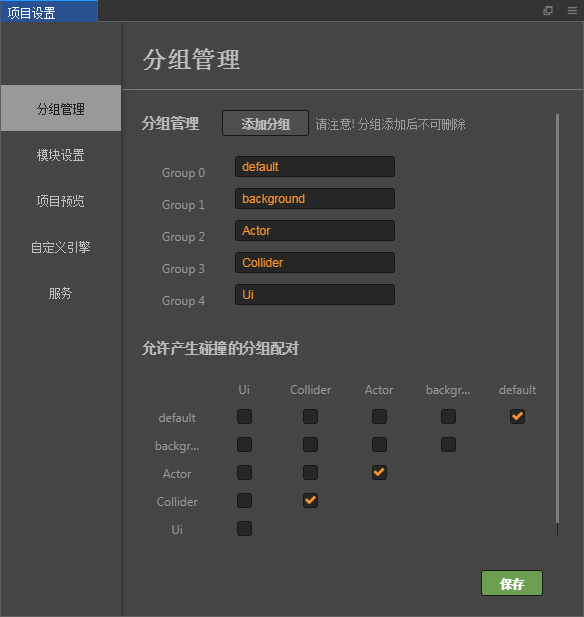
8、项目设置

项目设置 里提供各种项目特定的个性化设置,包括分组管理、模块设置、项目预览、自定义引擎等。
使用方法
图像相关
一、Sprite
1、Simple Sprite
场景中间显示一个 Sprite 图像
Sprite 周围有蓝色的 bounding box 紧贴图像
修改 scale 属性时,Sprite 大小变化
修改 anchor 位置时,Sprite 显示的位置变化
点击 Sprite 资源,会高亮 Assets 面板里的贴图资源
修改 size 时,Sprite 大小变化,而且 use original size 选项自动取消
再次勾选 use original size 时,size 恢复到贴图尺寸
2、图集Sprite
场景中显示两个绵羊 Sprite。名为 Sprite_From_Atlas 的绵羊图像来自图集中的资源
选中Canvas/Sprite_From_Atlas,在属性检查器中的Sprite组件的Sprite属性可以看到引用的资源是 res/atlas/sheep 这个 atlas 下的某个 SpriteFrame。
拖拽另一个 res/atlas/sheep 下的 SpriteFrame 到 Sprite 属性中,可以看到绵羊的图像发生变化。
3、Sliced Sprite
场景正中应该显示一个 UI 面板图像
Sprite 组件里的 Type 属性应设为 Sliced,这时 use original size 是取消勾选状态
选中 use original size, 图像尺寸会恢复到贴图原始尺寸
再次修改 size 属性,可以看到图像无损拉伸
可以选中 Scene 面板左上角第四个操作选项,激活 Rect Gizmo,然后拖拽四个顶点,或四条边来修改图像的尺寸和位置
点击 Sprite 属性最右边的 Editor 按钮,可以打开 Sprite Editor 编辑 Sprite 的切分方式
二、Particle
1、Particle粒子系统
点击 play 按钮预览游戏,按下 Space 键切换粒子系统的停止和重新播放。
点击选中 particle 节点,关注 ParticleSystem 组件
点击切换 preview 属性,可以切换该粒子在场景中的显隐(不会影响运行时的显示)
PlayOnLoad 属性决定是否在游戏运行时自动播放该粒子
AutoRemoveOnFinish 属性决定该粒子是否播放完就会自动销毁
点击 File 属性里引用的资源,可以看到在 Assets 面板里高亮了外部工具制作好并导入的粒子资源
可以拖拽另一个粒子资源到 File 属性,预览另外粒子的效果
2、使用 Inspector 自制粒子
除了使用外部工具制作 plist 格式的粒子资源,用户还可以使用 Inspector 自己制作粒子。由于目前缺少编辑器,这种做法不推荐用户采用。
点击开启 Custom 属性,可以看到下面的粒子参数都被激活并可以修改了
根据用户需要调整每一个参数,直到达成希望的效果
界面相关 UI
一、Widget
1、Widget Align
Widget基础对齐功能
依次点击场景中 align_left, align_right, align_top, align_bottom 四个 sprite,确认他们的位置
拖拽修改 Scene 面板上方的设计分辨率,可以看到四个 sprite 依然紧贴四条边对齐
在 align_left 的节点 Widget 组件里,修改 Left 对齐下方的偏移值,可以看到 align_left 和场景最左边的距离发生变化
再次修改 Scene 面板上的设计分辨率,align_left 将和屏幕左边保持刚刚设定的偏移距离
2、Auto Resize
Widget带自动缩放的对齐
点击 Top_Sprite, 确认四个方向的对齐选项都已经开启,可以修改每个对齐方向的偏移距离,注意距离的单位是 px(像素)
点击 Bottom_Sprite,确认左右两个方向的对齐已经开启,可以修改对齐的偏移距离,单位使用 % (百分比)
修改他们的父节点 Content 的 size 属性,可以看到随着父节点 size 的变化,两个 sprite 的尺寸也会自动变化,使得他们距离屏幕左右两边的距离符合我们设置的要求。注意使用百分比作为偏移距离时,该 Sprite 的边和屏幕对应边的距离会保持在父节点宽度的一定百分比。
二、Label
System Font Label
Label Overflow文字排版模式
本示例中包括三种排版模式,下面将详细说明每种排版模式的用法
1)Clamp(截断),无换行
点击选中 "NO_Warp\CLAMP\Label" 节点,可以看到 Overflow 属性设为 CLAMP,Enable Wrap Text 属性关闭
修改节点的 size,可以看到不管如何设置 size,文字大小保持不变,在 bounding box 以外的文字会被截断,不会出现换行情况
2)Clamp(截断),换行
点击选中 "Warp\CLAMP\Label" 节点,可以看到 Overflow 属性设为 CLAMP,Enable Wrap Text 属性开启
修改节点 size 中的宽度,可以看到当宽度不足以显示整行文字时,会先将英文单词换置下一行
输入中文的情况下,会以字为单位换行
换行后如果高度不足以显示多行,会直接截断下面的文字行
3)Shrink(自动缩小),无换行
点击选中 "NO_Warp\SHRINK\Label" 节点,可以看到 Overflow 属性设为 SHRINK,Enable Wrap Text 属性关闭
修改节点 size 中的宽度,可以看到当宽度不足以显示整行文字时,会将文字缩小以适应宽度
修改 Font Size 属性,使用较小的值。可以看到文字可以自由缩小到希望的数值,但增大 Font Size 时不能超过宽度允许的限度
4)Shrink(自动缩小),换行
点击选中 "Warp\SHRINK\Label" 节点,可以看到 Overflow 属性设为 SHRINK,Enable Wrap Text 属性开启
修改节点 size 中的宽度,可以看到当宽度不足以显示整行文字时,会优先将文字换行
换行后仍然没有足够宽度或高度显示文字时,会自动缩小文字以显示全部内容
5)RESIZE_HEIGHT(自动修改节点 size 适应文字内容),换行
点击选中 "RESIZE_HEIGHT" 节点,可以看到 Overflow 属性设为 RESIZE_HEIGHT,Enable Wrap Text 属性开启
在 String 属性中输入更多文字内容,可以看到该节点 size 的高度自动随着文本内容增多而增加
修改节点 size 中的宽度,可以看到节点的高度会自动更改以匹配刚设置的新宽度,文字的显示尺寸不会受到影响
目前 Resize 模式必须配合 Enable Wrap Text 开启才能使用
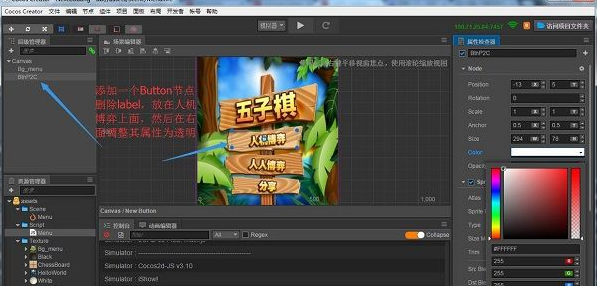
三、Button
Simple Button
1)Button 使用说明
场景中应该显示一左一右两个按钮。点击 play 按钮预览游戏,按钮会有如下行为:
移动鼠标到左边按钮上时,按钮图案变成问号
按下左边按钮时,按钮图案变成惊叹号,同时上方有文字显示"Left Button Clicked"
移动鼠标到右边按钮上时,按钮颜色加深
按下右边按钮时,按钮颜色变得更深,同时上方文字显示"Right Button Clicked"
2)贴图切换
选中 Button_Switch_Sprite 节点,关注 Button 组件
Target 属性规定了 Button 状态变化时,应该更新哪个对象的图像
Interactable 规定了 Button 是否可以交互
Transition 属性里选择 SPRITE,就是状态改变时切换 Sprite 图像显示的模式
Normal/Pressed/Hover/Disabled 属性分别指定在相应状态下显示的 Sprite 图像资源
Click Events 里可以指定按钮按下后的事件处理方法
3)颜色变化
选中 Button_Switch_Color 节点,关注 Button 组件
Transition 属性里选择 COLOR,就是状态改变时过渡 Sprite 颜色显示的模式
Normal/Pressed/Hover/Disabled 属性分别指定在相应状态下 Sprite 的颜色
Duration 属性指定颜色过渡的时长
4)添加点击事件处理
选中 Button_Switch_Sprite,关注 Button 组件
在 Click Events 列表里,添加一个新的点击事件
将事件监听脚本所在节点拖拽到该事件的 Target 属性上
在 Component 属性列表中选择事件监听脚本所属的组件
在 Handler 属性列表中选择事件发生时调用的方法
常见问题
1、Cocos Creator 是游戏引擎吗?
它是一个完整的游戏开发解决方案,包括了 cocos2d-x 引擎的 JavaScript 实现(不需要学习一个新的引擎),以及能让你更快速开发游戏所需要的各种图形界面工具
2、Cocos Creator 的编辑器是什么样的?
完全为引擎定制打造,包含从设计、开发、预览、调试到发布的整个工作流所需的全功能一体化编辑器
3、我不会写程序,也能使用 Cocos Creator 吗?
当然!Cocos Creator 编辑器提供面向设计和开发的两种工作流,提供简单顺畅的分工合作方式。
4、我使用 Cocos Creator 能开发面向哪些平台的游戏?
Cocos Creator 目前支持发布游戏到 Web、Android 和 iOS,以及点开即玩原生性能的 Cocos Play 手机页游平台,真正实现一次开发,全平台运行。
-
点击下载

movicon.n
行业软件|656MB
更新时间:2024-10-23
-
点击下载

53快服客户端 7
行业软件|104.2 MB
更新时间:2023-10-09
-
点击下载

嘉立创eda专业版
行业软件|172 MB
更新时间:2023-08-11
-
点击下载

寓小二 4.7.5
行业软件|81.4 MB
更新时间:2023-08-04
-
点击下载

长城证券电脑版 7
行业软件|91.9 MB
更新时间:2023-07-25
-
点击下载

Images To
行业软件|9.55 MB
更新时间:2023-04-17
-
点击下载

云班课最新版
行业软件|4.2MB
更新时间:2023-03-30
-
点击下载

ZBrush稳定版
行业软件|809.95MB
更新时间:2023-02-24
-
点击下载

WizTree电脑
行业软件|3.39MB
更新时间:2023-02-16
-
点击下载

工作宝v8.1.2
行业软件|24.97MB
更新时间:2023-01-09
相关推荐
-
淘宝助理天猫版最新版
72.46MB / 行业软件
下 载 -
云上越秀 5.1.9.0 免费正式版
257.45 MB / 行业软件
下 载 -
图纸通 6.4.03 免费版
93.6 MB / 行业软件
下 载 -
快转PDF格式转换器最新版
122.36MB / 行业软件
下 载 -
pptPainterV1.2
25.42MB / 行业软件
下 载 -
筑业标书制作软件v1.0.0.0
10.34MB / 行业软件
下 载