Layuiadmin模板最新破解版下载 v2020 单页iframe版一键举报
大小:593KB 版本:免费版 分类:行业软件 系统:安卓
免费下载需跳转至第三方下载- 软件信息
- 同类热门
- 攻略推荐
简介
Layuiadmin破解版是一款非常便捷、流行的UI轻量级框架,用户通过这款软件可以非常轻松的自定义各个后台界面模板,比如说:企业网站、论坛以及社区等等,这样就能够为相关用户带来极大的便利。另外,该软件可能够操作难度比较大所以附带了专属的开发者文档,这样就能够帮助用户更加快速掌握。

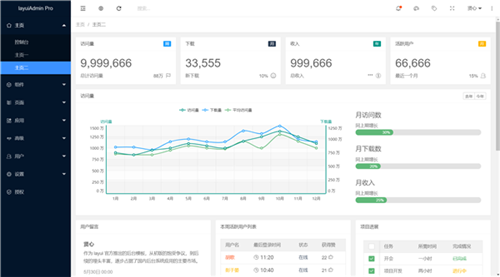
Layuiadmin模板最新破解版是一款由layui官方所推出的通用型后台管理模板系统,用户通过这款软件可以非常轻松的看到layui前端的所有信息,比如说:访问量、收入以及下载等等,这样就能够帮助用户更好的进行网站管理操作。该软件还能够为用户提供非常丰富的后台模板,这样就能够很好的提升用户的操作体验。
Layuiadmin破解版功能介绍
1、新增colorpicker 颜色选择器组件
支持hex、rgb、rgba 三类色彩模式
支持自由拖拽设置
支持透明度拖拽设置,需配合 rgba 色值
支持预定义颜色列表,可自由配置
支持三种颜色框风格,可用于和不同尺寸的表单和按钮搭配
支持颜色被改变和选择完毕的回调
注意colorpicker 组件不支持ie10以下版本,其它高级浏览器均支持
2、新增slider 滑块组件
支持水平和垂直两种滑块类型
支持支持自定义滑块数值区间
支持开启滑块范围模式拖拽
支持开启输入框动态改变滑块数值
支持自定义滑块间隔长度
支持自定义数值提示文本
支持自定义主题色
支持滑块数值被改变的回调,以及动态改变滑块的外部方法

Layuiadmin破解版软件特色
1、单页面应用方案,所有操作无需跳转
2、采用前后端分离开发模式,上手略难
3、更友好的交互体验,减轻浏览器负载
4、始终基于全新的 layui 版本
5、面向全屏幕尺寸的响应式适配能力
6、灵活的主题色配置
7、专属的开发者文档,助你快速掌握
8、版本的持续更新,集大众之所需
9、layui 社区 VIP 标识
10、专属的会员专区,与同道中人隔空交流
11、不限制域名和应用的项目数量
Layuiadmin破解版怎么使用
第一步、使用鼠标点击打开HBuilderX软件,如图所示:

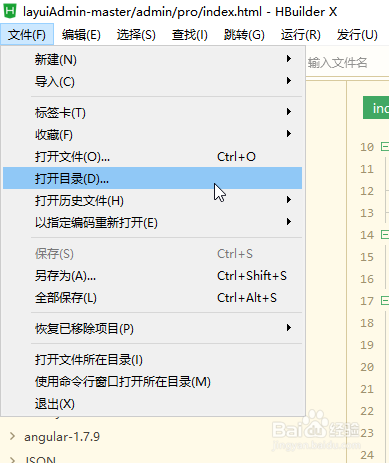
第二步、点击菜单栏文件--->打开目录,如图所示:

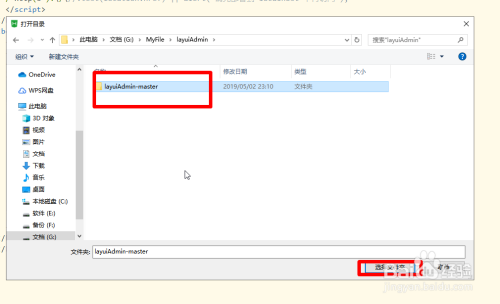
第三步、在打开目录弹出中,找到下载好的layuiadmin,选中,然后点击选择文件夹按钮,如图所示:

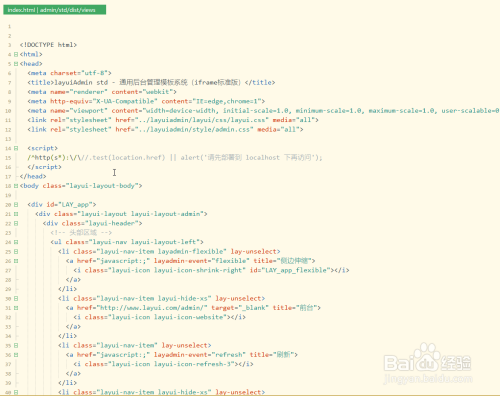
第四步、然后打开成功之后,打开项目中的admin-->std-->dist-->views文件夹找到
index.html,如图所示:

第五步、打开index.html文件,如图所示:

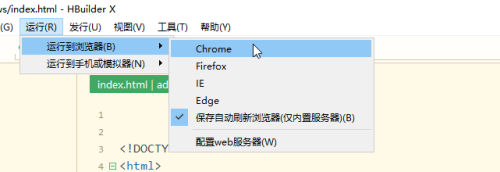
第六步、点击运行-->浏览器运行,如图所示:

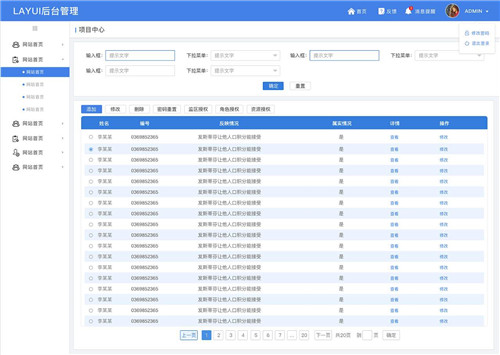
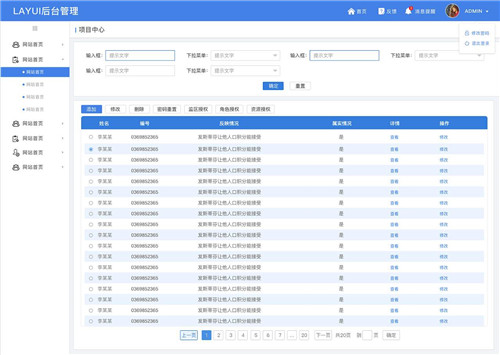
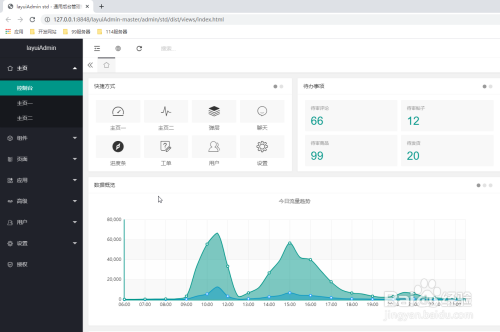
第七步、在浏览器中查看layuiadmin中的index.html运行效果,如图所示:

Layuiadmin破解版怎么弄头上的tab
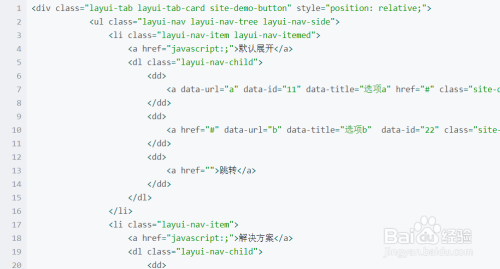
首先说一下左侧菜单栏,这是一个最基本的左侧菜单栏,实现的过程很简单,官方的说明文档就有,但是我在导入layer.js之后,直接复制这段官方代码到我的编辑器上。

绑定属性的菜单并没有下拉选项,这个问题在我导入layer.all.js之后解决了,而且发现如果是在页面的最上方导入的话也没有下拉选项,只有在html代码下面导入,才可以显示。

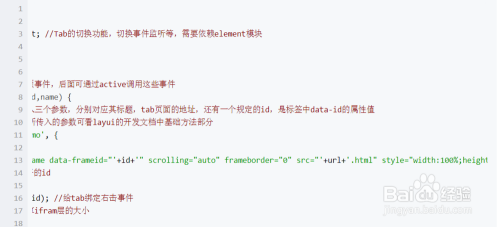
tab项右键菜单:这里右键菜单的样式并没有做太多的美化。Tab的切换功能,切换事件监听等,需要依赖element模块。

新增一个Tab项 传入三个参数,分别对应其标题,tab页面的地址,还有一个规定的id,是标签中data-id的属性值。

根据传入的id传入到指定的tab项,ids是一个数组,里面存放了多个id,调用tabDelete方法分别删除。

左侧菜单栏中内容 ,触发点击事件属性下的有lay-id属性的li的数目,即已经打开的tab项数目,初始化一个标志,为false说明未打开该tab项 为true则说明已有。

Layuiadmin破解版怎么验证表单
layui本身内置了很多验证方法,只需要按照它的规则预设元素属性,就可以做到一些基本的验证。layui中预设lay-verify来提供验证,基本验证包含:
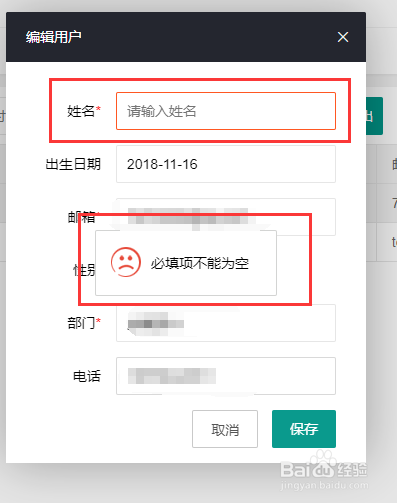
required(必填项)
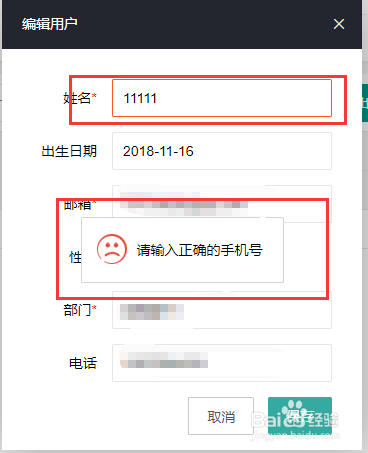
phone(手机号)
email(邮箱)
url(网址)
number(数字)
date(日期)
identity(身份证)

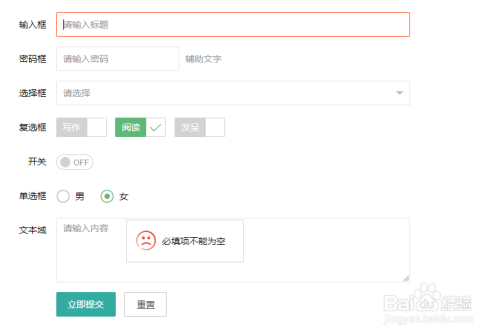
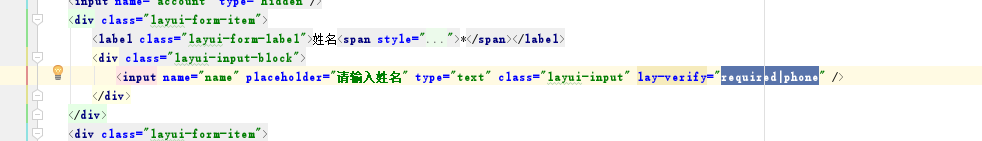
在页面中声明元素,并使用预设元素属性设置验证,lay-verify中可以配置多个验证,多个验证之间用|来分开。注意,声明的元素必须要放在form中。

编写form的提交验证事件,该方法需要采用layui提供的内置编写方法,语法:form.on('event(过滤器值)', callback); 具体代码如下:
layui.use(['layer', 'form', 'admin', 'laydate', 'ax'], function () {
var $ = layui.jquery;
var $ax = layui.ax;
var form = layui.form;
var admin = layui.admin;
var laydate = layui.laydate;
var layer = layui.layer;
// 表单提交事件
form.on('submit(btnSubmit)', function (data) {
var ajax = new $ax(Feng.ctxPath + "/idm/mgr/edit", function (data) {
Feng.success("修改成功!")
//关掉对话框
admin.closeThisDialog();
}, function (data) {
Feng.error("修改成功!" + data.responseJSON.message)
});
ajax.set(data.field);
ajax.start();
});
});


当然,layui内置的方法,在某些情况下,是满足不了验证需求的,这时,就需要使用到layui的自定义验证。可以自定义验证规则,通常对于比较复杂的校验。我们可以通过下面的方式,来添加自定义验证规则:
form.verify({
username: function(value, item){ //value:表单的值、item:表单的DOM对象
if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5\s·]+$").test(value)){
return '用户名不能有特殊字符';
}
if(/(^\_)|(\__)|(\_+$)/.test(value)){
return '用户名首尾不能出现下划线\'_\'';
}
if(/^\d+\d+\d$/.test(value)){
return '用户名不能全为数字';
}
}
//我们既支持上述函数式的方式,也支持下述数组的形式
//数组的两个值分别代表:[正则匹配、匹配不符时的提示文字]
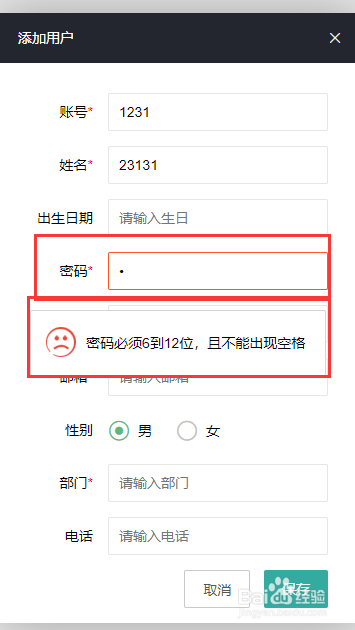
,pass: [
/^[\S]{6,12}$/
,'密码必须6到12位,且不能出现空格'
]
});

对于自定义验证规则,我们调用的方式和内置规则一样,直接在预设元素属性lay-verify中直接添加,layui的form会自动识别。通过图片,可以看到自定义的验证规则启用了。

Layuiadmin破解版常见问题
1、授权一年和永久有什么区别?
授权时长只是限制在有效时间内提供“下载或更新”的权限,并不影响 layuiAdmin 在你项目中的实际使用。比如你选择的是「一年授权」,那么一年后你将无法从官网下载/更新 layuiAdmin,而「永久授权」则可以永久下载/更新。
2、如果选择了一年授权,如何升级为永久?
从授权日开始,三个月内随时可补差价升级为永久。您只需要在授权页面选择需要升级的版本,系统将自动为你计算差价。
3、如果选择错了版本,是否支持更换?
“单页版”和“iframe版“ 之间不支持更换,只能补差价升级为“套餐版”。您只需要在授权页面选择套餐版,系统将自动为你计算差价。
4、授权后将享受怎样的服务?
layuiAdmin 的受众广泛主要得益于 layui 庞大的用户基础和工匠精神的开发团队,你除了将得到 layuiAdmin 的源代码之外,还享有以下售后服务:
1. 有权限进入 layuiAdmin 会员专区 ,任何技术问题均可在里面反馈,我们有专门的技术人员在第一时间为你解答(一般 15 分钟内)
2. 有权限阅读最新的 layuiAdmin 入门文档 和每期的更新日志。
3. 如果您购买的是套餐版永久授权,且过程中遇到棘手问题,也可以在 layuiAdmin 会员专区 发帖申请技术人员 qq 一对一服务。
-
点击下载

movicon.n
行业软件|656MB
更新时间:2024-10-23
-
点击下载

腾讯课堂正式版
行业软件|93.61MB
更新时间:2024-10-23
-
点击下载

嘉立创下单助手 5
行业软件|70.7 MB
更新时间:2023-10-09
-
点击下载

秦政通 7.33.
行业软件|194 MB
更新时间:2023-10-03
-
点击下载

指南针 23.32
行业软件|136 KB
更新时间:2023-06-30
-
点击下载

Images To
行业软件|9.55 MB
更新时间:2023-04-17
-
点击下载

Vscode 最新
行业软件|119.30 MB
更新时间:2023-01-17
-
点击下载

祥云平台v1.4.
行业软件|46.10MB
更新时间:2023-01-13
-
点击下载

Axure RP汉
行业软件|142.74MB
更新时间:2023-01-12
-
点击下载

filecut 2
行业软件|491KB
更新时间:2023-01-06
相关推荐
-
抖店桌面端纯净版
323.8MB / 行业软件
下 载 -
同花顺(炒股软件)2024官方版
153.0MB / 行业软件
下 载 -
融媒宝客户端 2.1.0.7351 正式版
16.29 MB / 行业软件
下 载 -
沙丁鱼星球 1.20.0.0 正式版
71.52 MB / 行业软件
下 载 -
Prezi 6.15.1
29.10MB / 行业软件
下 载 -
钉钉PC版
42.88MB / 行业软件
下 载