hbuilderx图片加入步骤教程
2023-01-13 14:38:17编辑:zehong
hbuilderx是一款非常专业的web前端开发编程软件,很多用户不知道hbuilderx怎么插入图片,针对这一问题,接下来小编就为大家带来详细的操作步骤,有需要的用户一起来看看吧。
hbuilderx图片加入步骤教程
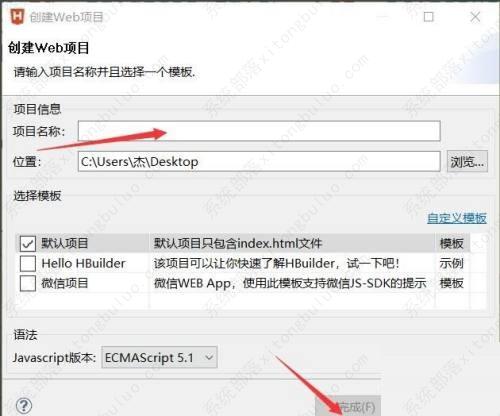
1、首先,打开HBuilder,在HBuilder左侧右键新建一个web项目。

2、然后项目名字可以选用驼峰命名法。

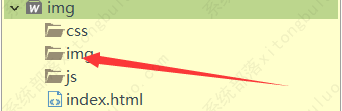
3、将图片拉入img文件夹。

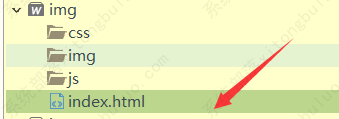
4、之后点击index.html。

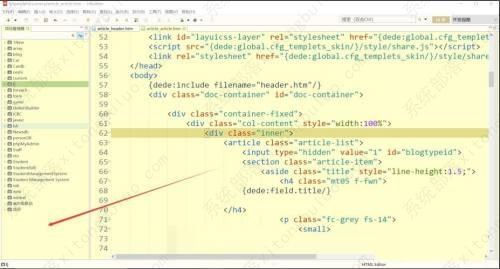
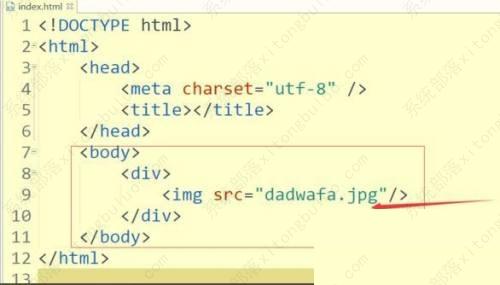
5、接着在body里面写相应的代码。

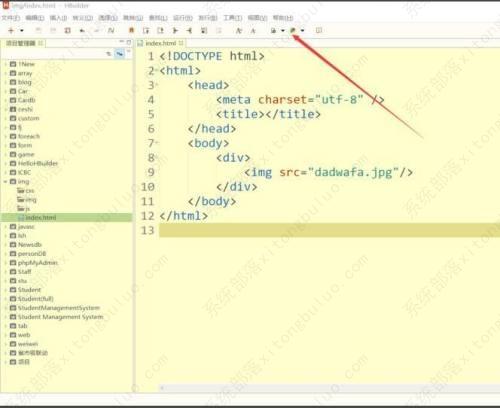
6、最后写完代码后保存,点击上方浏览器图标可浏览。

| 今天推荐游戏软件~ | |||
| 橙光游戏 | |||
| 残雪凝辉录 | 星星如约而至 | 校霸栽我手上了 | 在逃王子恋爱指南 |
| 手机软件 | |||
| 有道背单词2023版 | uc浏览器极速版 | 探探 | 支付宝集五福 |
| 单机游戏 | |||
| 女神异闻录5:皇家版 | 战场女武神 | 战争之人突击小队2 | 星之海洋6神圣力量 |
| 电脑应用 | |||
| 腾讯TIM | 必剪v3.3.5 | 人人视频 V1.2 | 向日葵远程控制 |


